Gathering information about JavaScript errors
Procuret features a comprehensive automated error-reporting suite. Usually, the Procuret engineering team is notified immediately when anything goes wrong.
In rare cases, something may stop Procuret code running on your device. In these cases, we cannot receive automated error reports.
To help our engineering team resolve the problem, we may ask you to gather some information from your web browser and send it to us.
These instructions will guide you through gathering that information. They are applicable to the Google Chrome browser, on Windows 10, macOS, and Linux.
If you use another browser, please contact your Procuret representative. We will provide instructions for your preferred browser.
This process has six steps and will take approximately five minutes to complete.
Accessing Chrome Developer Tools
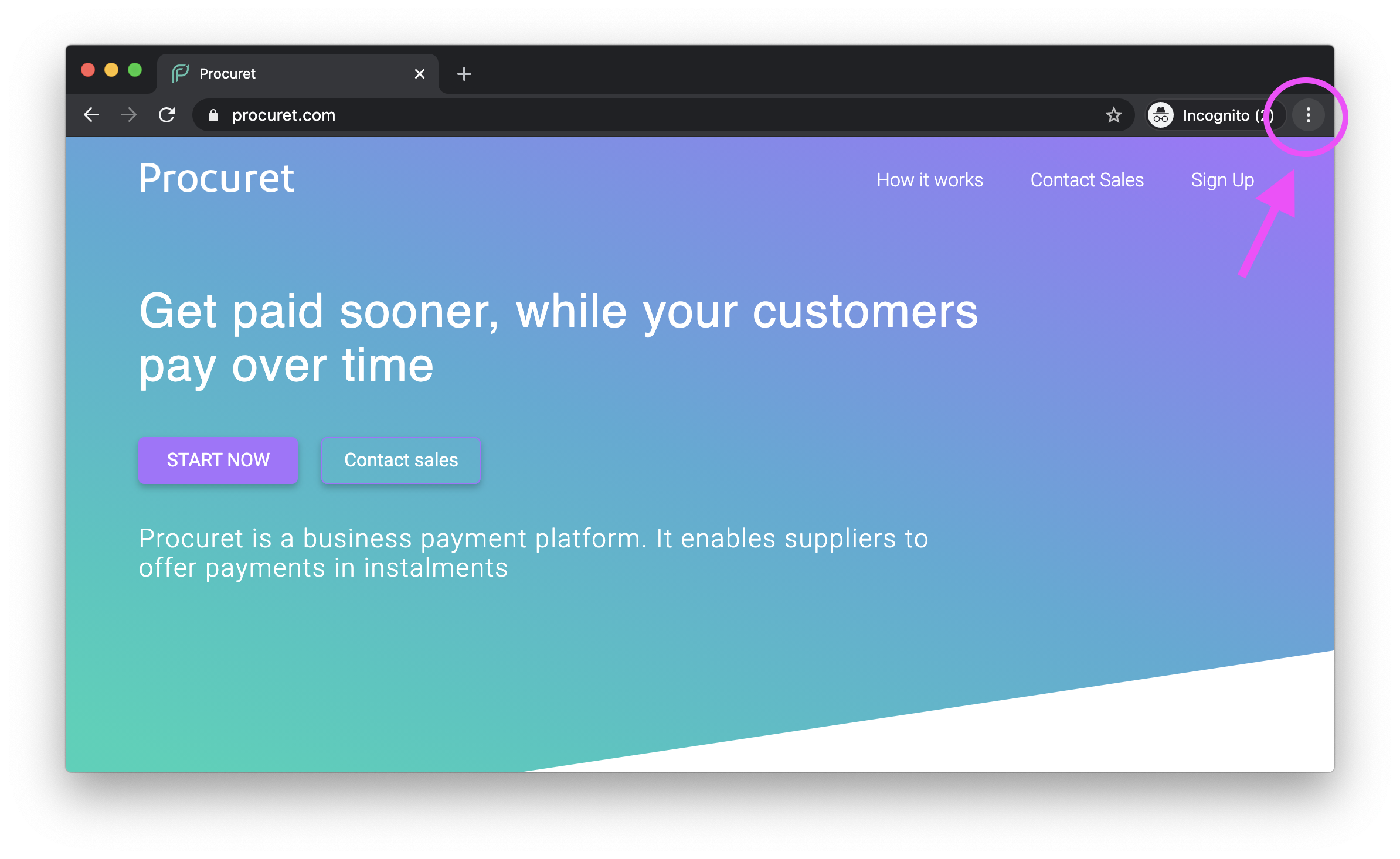
1. Open Google Chrome. At the far right of the navigation bar are three vertical dots. Click those dots to open a menu.

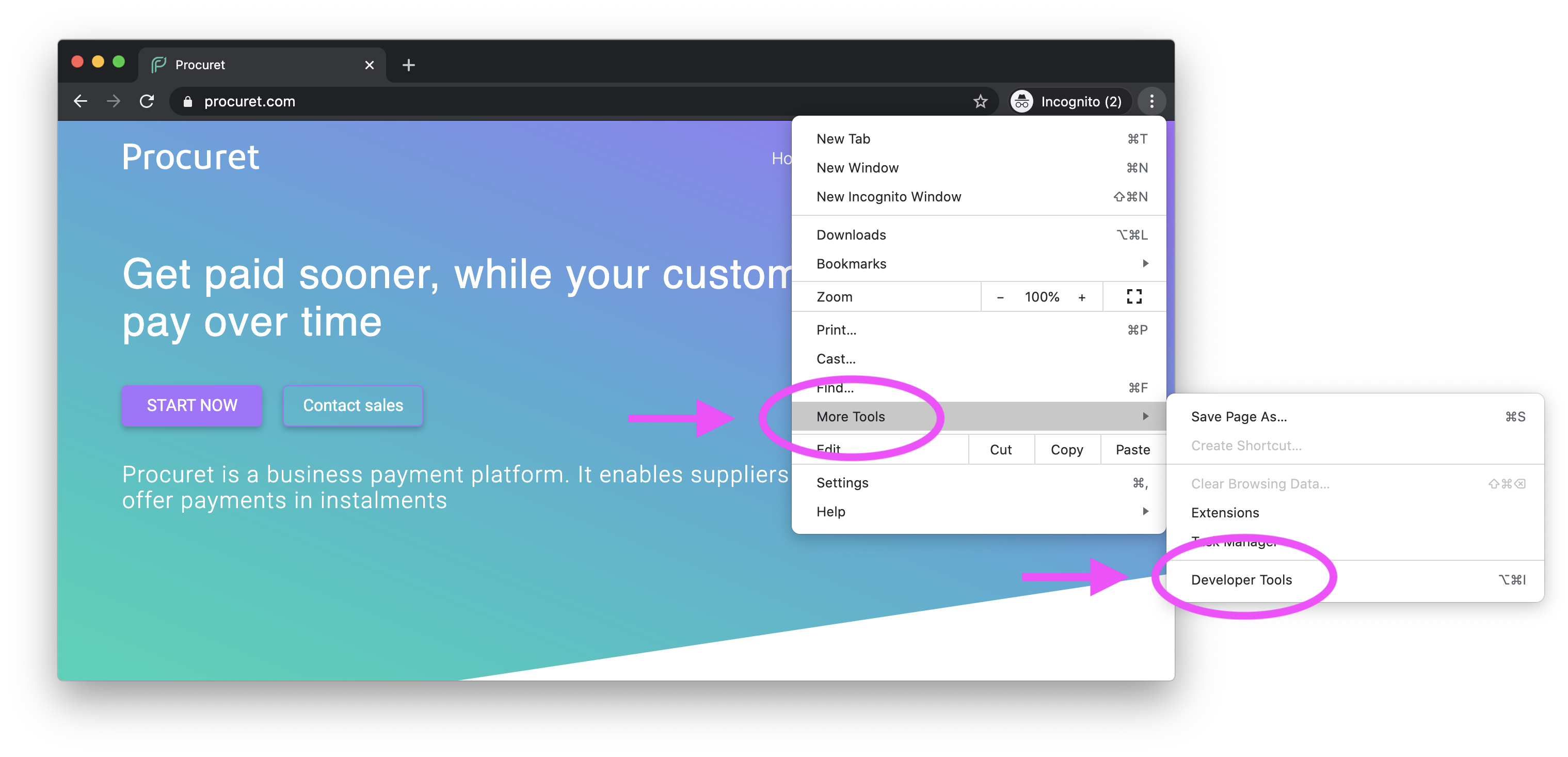
2. From the menu, select "More Tools", and then "Developer Tools".

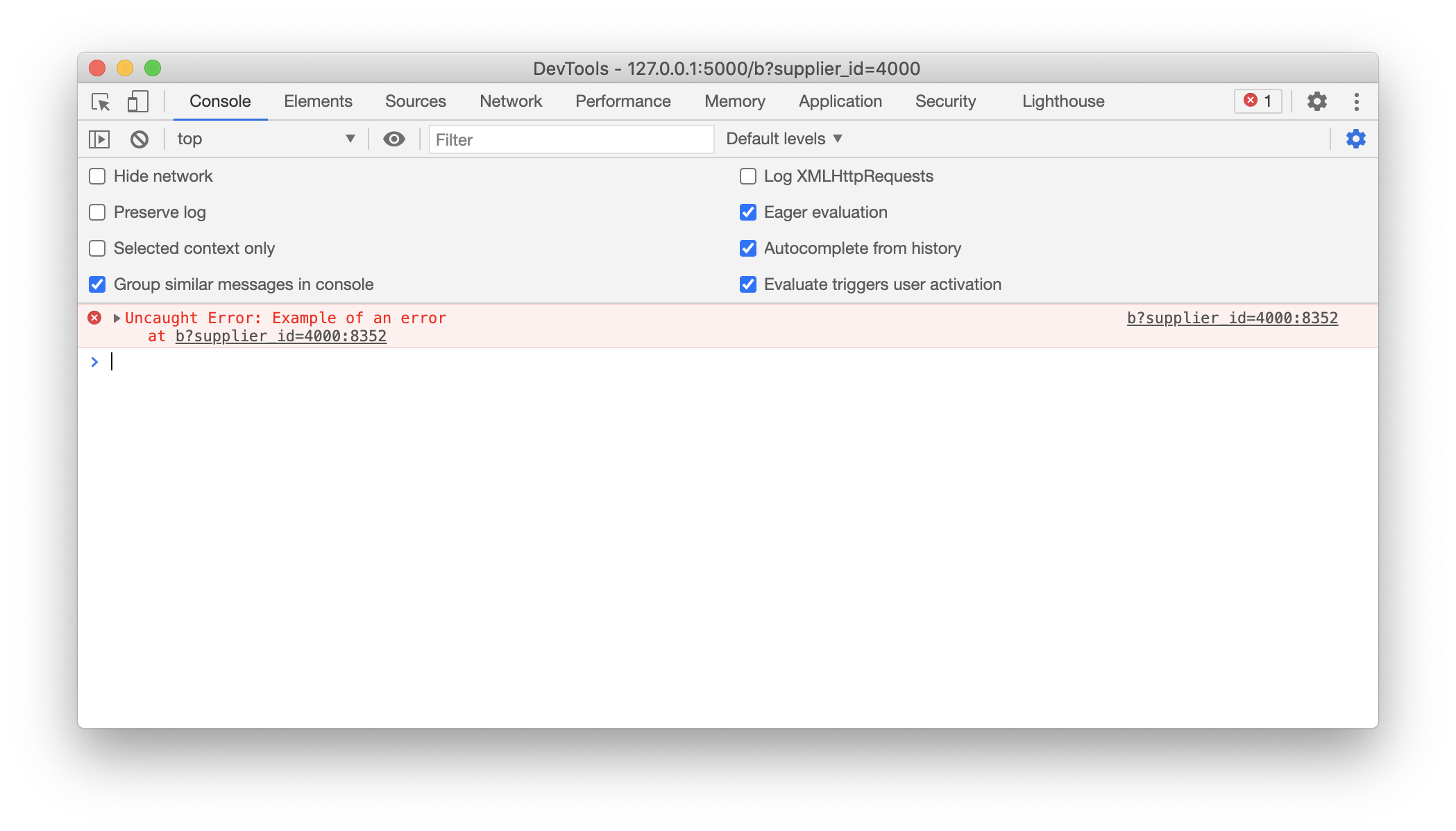
3. A new interface called "DevTools" will appear. It may appear to the right of your browser window, or it may appear as a standalone Window. An example of how the DevTools window may appear is visible in the following screenshot:

4. Copy and paste the following address into your Chrome navigation bar...
https://procuret.com/b?supplier_id=55061820483528111
... and hit your Return/Enter key. Take care to leave the DevTools window open as you do so.
5. Take a screenshot of the entire DevTools window. Use your preferred screenshot tool, or these generic methods for macOS and Windows 10:
On macOS, hit the keys Command + Shift + 4, and then click and drag your mouse over the entire DevTools window. The screenshot will be saved to your desktop. More information about screenshots in macOS.
On Windows 10, hit the keys Shift + WindowsKey + S, and then drag your mouse over the entire DevTools window. The screenshot will be saved to your clipboard: You can paste it into an email. More information about screenshots in Windows 10.
6. Finally, please email the screenshot to your Procuret representative.
